- Alert 警告提示
- 何时使用
- 代码演示
- 顶部公告
- 基本
- 可关闭的警告提示
- 自定义关闭
- 含有辅助性文字介绍
- 图标
- 四种样式
- 平滑地卸载
- API
- 事件
- 事件
Alert 警告提示
警告提示,展现需要关注的信息。
何时使用
- 当某个页面需要向用户显示警告的信息时。
- 非浮层的静态展现形式,始终展现,不会自动消失,用户可以点击关闭。
代码演示

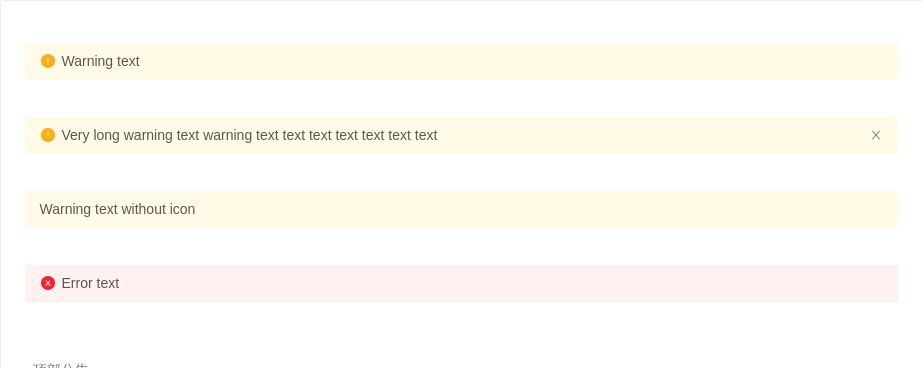
顶部公告
页面顶部通告形式,默认有图标且type 为 'warning'。
<template><div><a-alert message="Warning text" banner /><br /><a-alert message="Very long warning text warning text text text text text text text" banner closable /><br /><a-alert :showIcon="false" message="Warning text without icon" banner /><br /><a-alert type="error" message="Error text" banner /></div></template>

基本
最简单的用法,适用于简短的警告提示。
<template><a-alert message="Success Text" type="success" /></template>

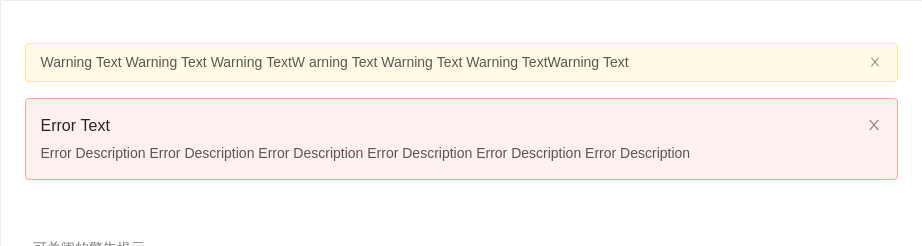
可关闭的警告提示
显示关闭按钮,点击可关闭警告提示。
<template><div><a-alertmessage="Warning Text Warning Text Warning TextW arning Text Warning Text Warning TextWarning Text"type="warning"closable@close="onClose"/><a-alertmessage="Error Text"description="Error Description Error Description Error Description Error Description Error Description Error Description"type="error"closable@close="onClose"/></div></template><script>export default {methods: {onClose(e) {console.log(e, 'I was closed.');}}}</script>

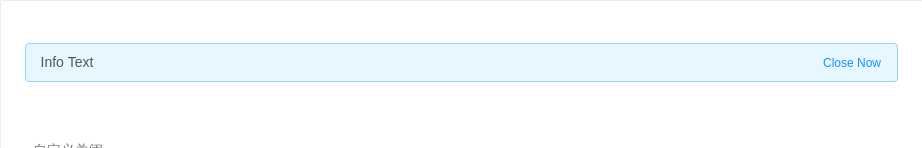
自定义关闭
可以自定义关闭,自定义的文字会替换原先的关闭 Icon。
<template><a-alert message="Info Text" type="info" closeText="Close Now" /></template>

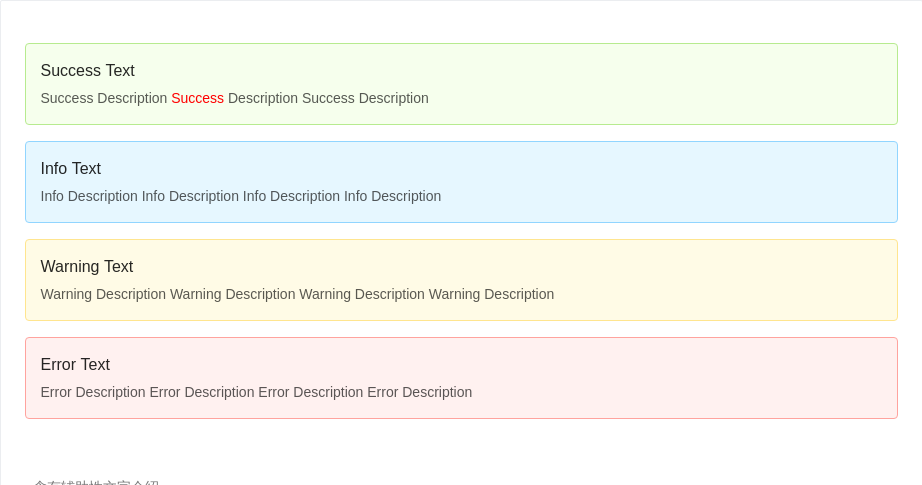
含有辅助性文字介绍
含有辅助性文字介绍的警告提示。
<template><div><a-alertmessage="Success Text"type="success"><p slot="description">Success Description <span style="color: red">Success</span> Description Success Description</p></a-alert><a-alertmessage="Info Text"description="Info Description Info Description Info Description Info Description"type="info"/><a-alertmessage="Warning Text"description="Warning Description Warning Description Warning Description Warning Description"type="warning"/><a-alertmessage="Error Text"description="Error Description Error Description Error Description Error Description"type="error"/></div></template>

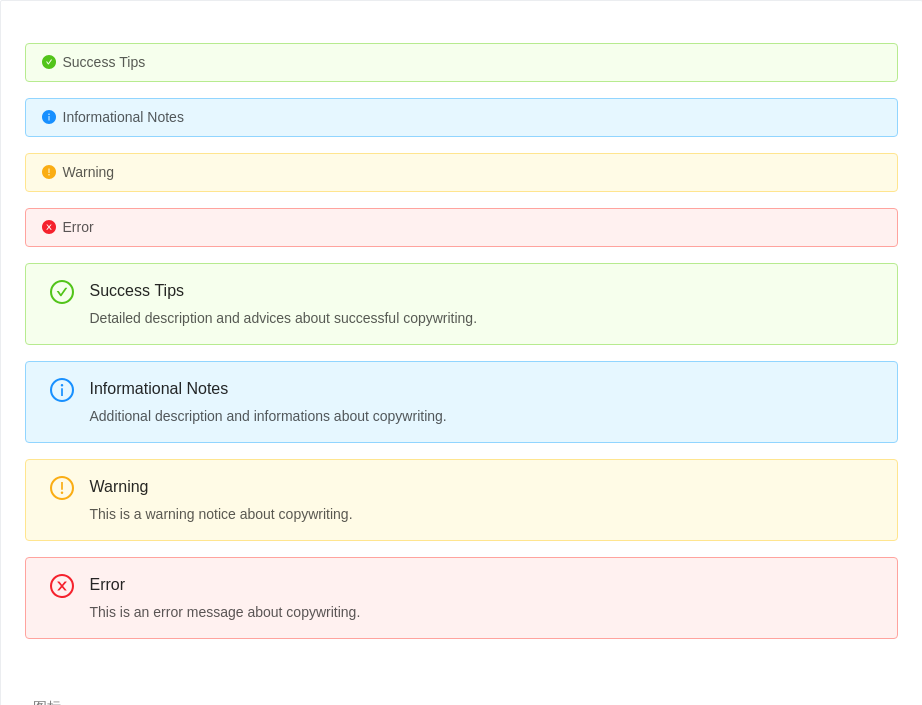
图标
可口的图标让信息类型更加醒目。
<template><div><a-alert message="Success Tips" type="success" showIcon /><a-alert message="Informational Notes" type="info" showIcon /><a-alert message="Warning" type="warning" showIcon /><a-alert message="Error" type="error" showIcon /><a-alertmessage="Success Tips"description="Detailed description and advices about successful copywriting."type="success"showIcon/><a-alertmessage="Informational Notes"description="Additional description and informations about copywriting."type="info"showIcon/><a-alertmessage="Warning"description="This is a warning notice about copywriting."type="warning"showIcon/><a-alertmessage="Error"description="This is an error message about copywriting."type="error"showIcon/></div></template>

四种样式
共有四种样式 success、info、warning、error。
<template><div><a-alert message="Success Text" type="success" /><a-alert message="Info Text" type="info" /><a-alert message="Warning Text" type="warning" /><a-alert message="Error Text" type="error" /></div></template>

平滑地卸载
平滑、自然的卸载提示。
<template><div><a-alertv-if="visible"message="Alert Message Text"type="success"closable:afterClose="handleClose"/></div></template><script>export default {data() {return {visible: true,}},methods: {handleClose(){this.visible = false}}}</script>
API
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| afterClose | 关闭动画结束后触发的回调函数 | () => void | - |
| banner | 是否用作顶部公告 | boolean | false |
| closable | 默认不显示关闭按钮 | boolean | 无 |
| closeText | 自定义关闭按钮 | string|slot | 无 |
| description | 警告提示的辅助性文字介绍 | string|slot | 无 |
| icon | 自定义图标,showIcon 为 true 时有效 | vnode | slot | - |
| message | 警告提示内容 | string|slot | 无 |
| showIcon | 是否显示辅助图标 | boolean | false,banner 模式下默认值为 true |
| type | 指定警告提示的样式,有四种选择 success、info、warning、error | string | info,banner 模式下默认值为 warning |
事件
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| close | 关闭时触发的回调函数 | (e: MouseEvent) => void |
