- 表单(enhancer-form)用法
- 6. 输入域绑定变量或表达式
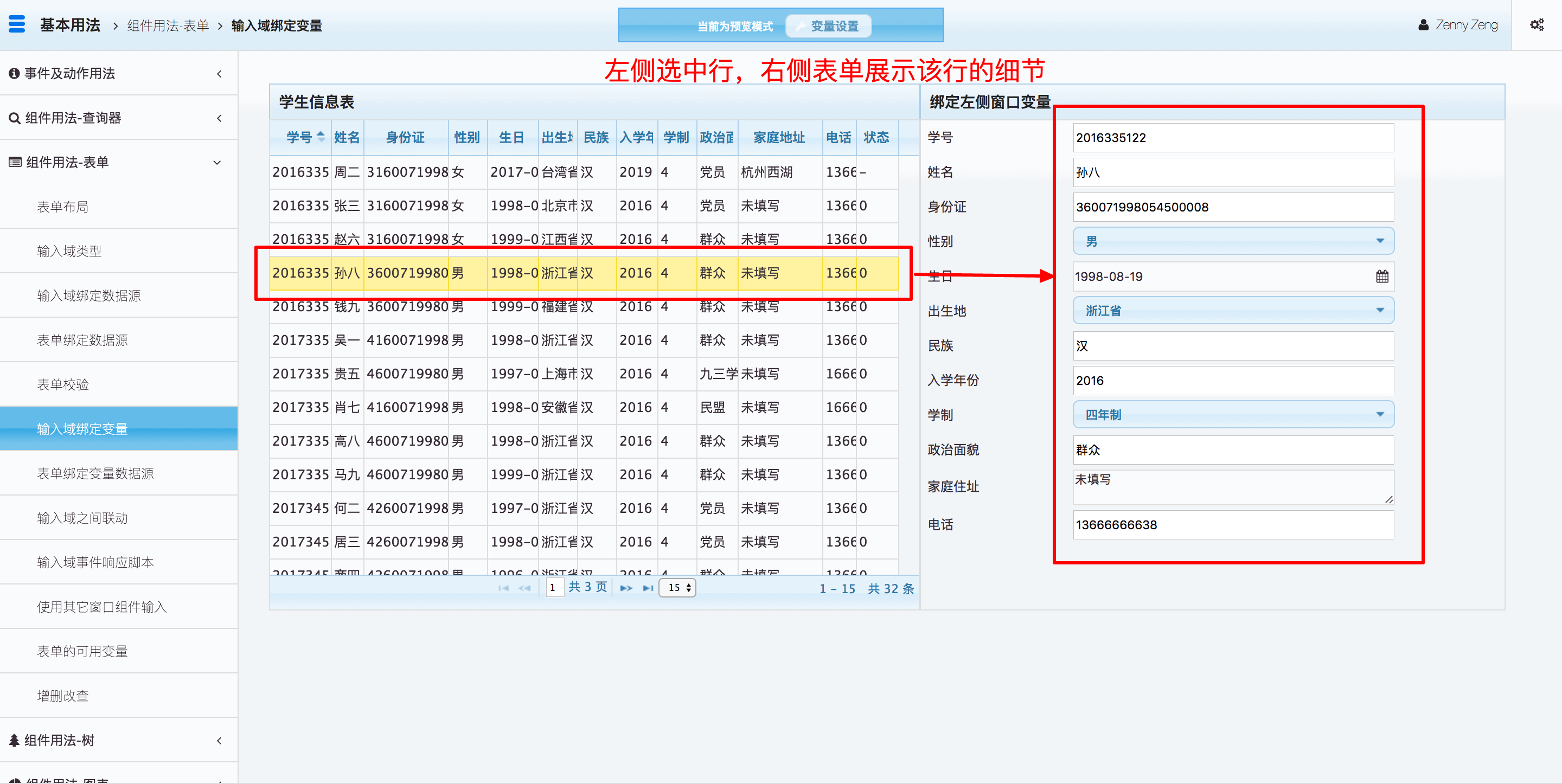
- 目标效果
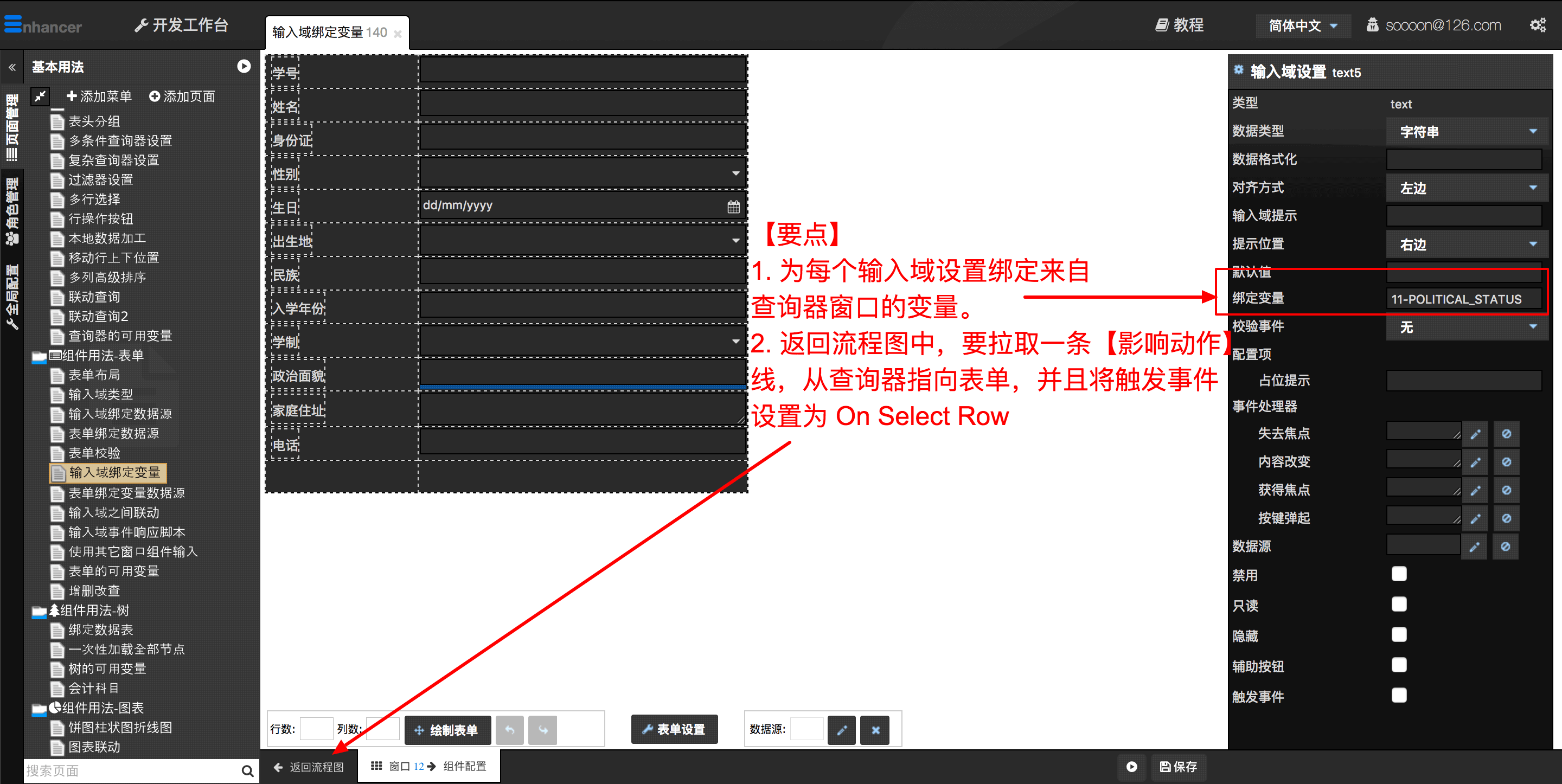
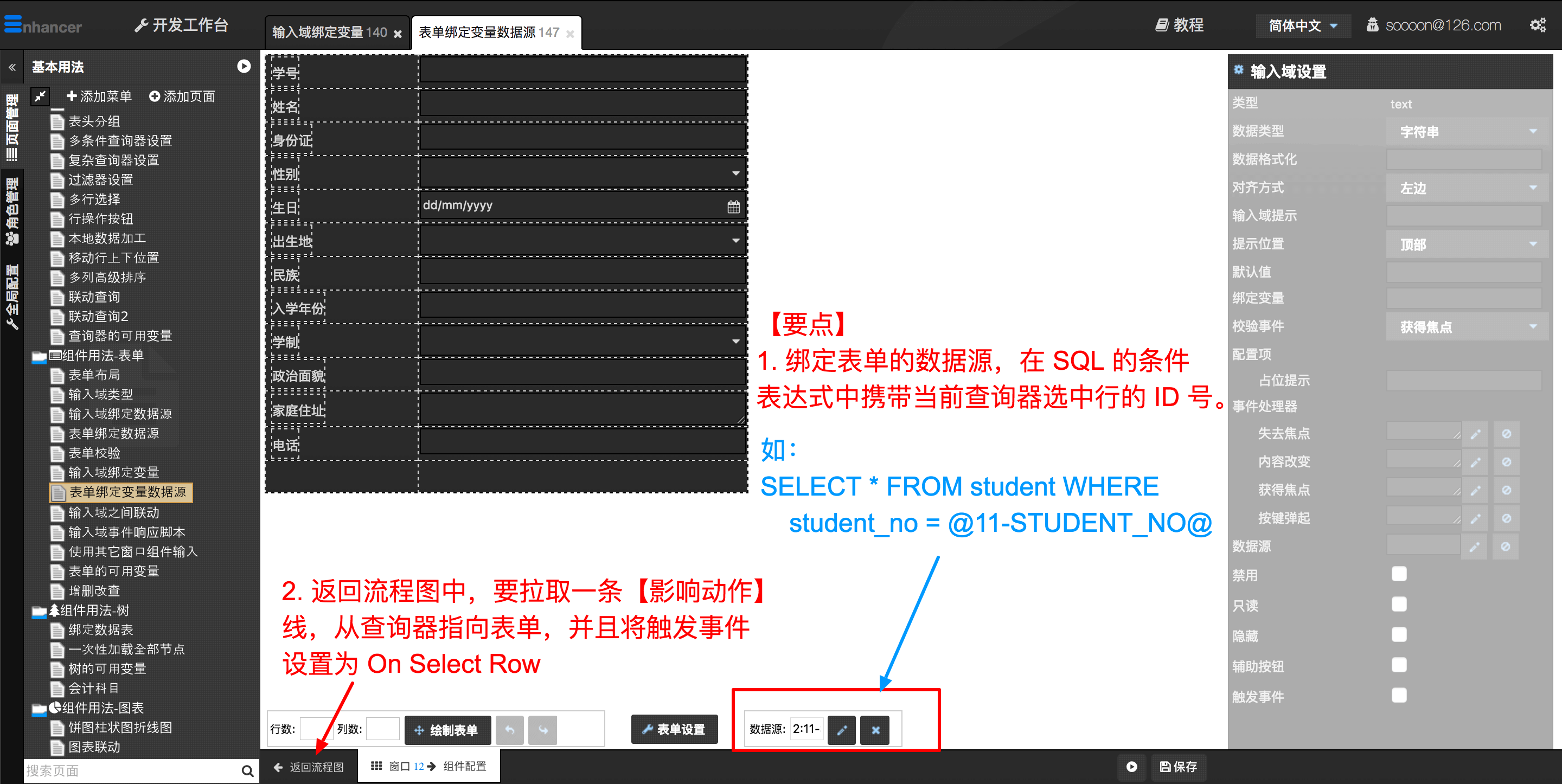
- 组件设置
- 说明
- 1. 如果表单有设置绑定数据源,那么此变量或表达式设置会被表单数据源返回的数据覆盖,即便表单数据源值为空,也会覆盖此项。
- 2. 表单的绑定变量表达式可包含表单自身的变量(不带数字开头)和外部变量(带数字开头),支持以下几种形式:
- 6. 输入域绑定变量或表达式
表单(enhancer-form)用法
6. 输入域绑定变量或表达式
目标效果

查看演示
组件设置
方法一

方法二

说明
1. 如果表单有设置绑定数据源,那么此变量或表达式设置会被表单数据源返回的数据覆盖,即便表单数据源值为空,也会覆盖此项。
2. 表单的绑定变量表达式可包含表单自身的变量(不带数字开头)和外部变量(带数字开头),支持以下几种形式:
- 变量
12-NAME
- 带变量的 JavaScript 计算表达式
@11-NAME@.split(',')[0] + @STUDENT_NO@ + 3 * 10
- 匿名函数计算,用于复杂计算需求
(function() { var a = @var1@; var b = @12-var2@; ... return ... 计算结果 ...})()
