- 3.4 使用表单组件(enhancer-form) 完成编辑功能
- 3.4.1 表单输入域数据源配置图解
- 3.5 设置事件动作实现选中行弹框编辑效果
- 3.6 编写后台 SQL 处理
- 3.6.1 添加按钮
- 3.6.2 设置按钮事件处理过程,提交表单数据
3.4 使用表单组件(enhancer-form) 完成编辑功能
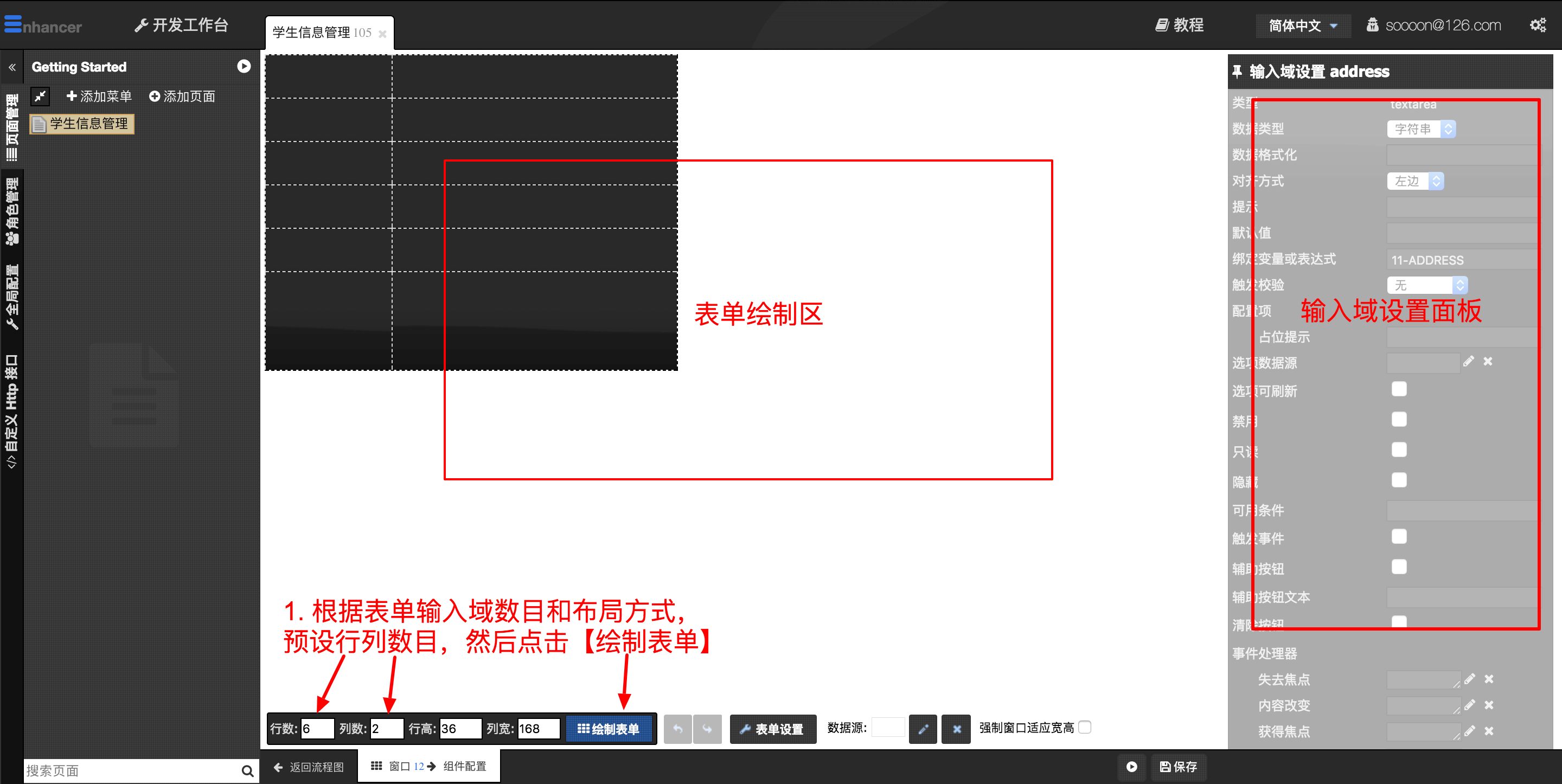
回到操作流程图—>鼠标右键菜单—>单击【添加窗口】—>双击新窗口—>选择并添加 enhancer-form 组件,进入 enhancer-form 配置界面。根据需求,学生信息表需要维护的字段有 6 个,预先绘制 6x2 的表格。然此外,可以通过增减行列、合并单元格、伸缩单元格等操作来调整布局。
【图九】
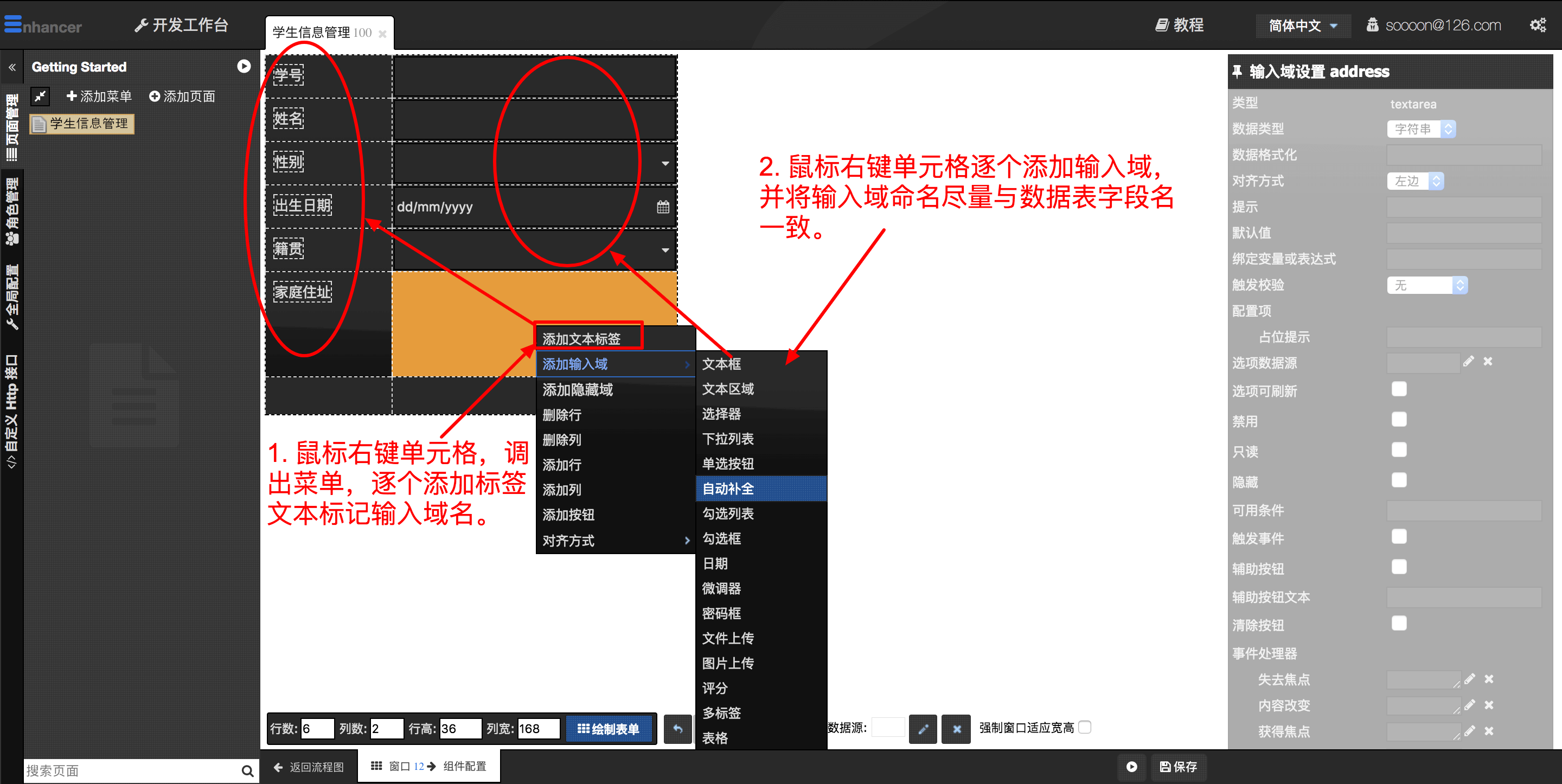
在表单单元格中【鼠标右键】下拉菜单逐个添加【字段标签】和【输入域】。
【图十】
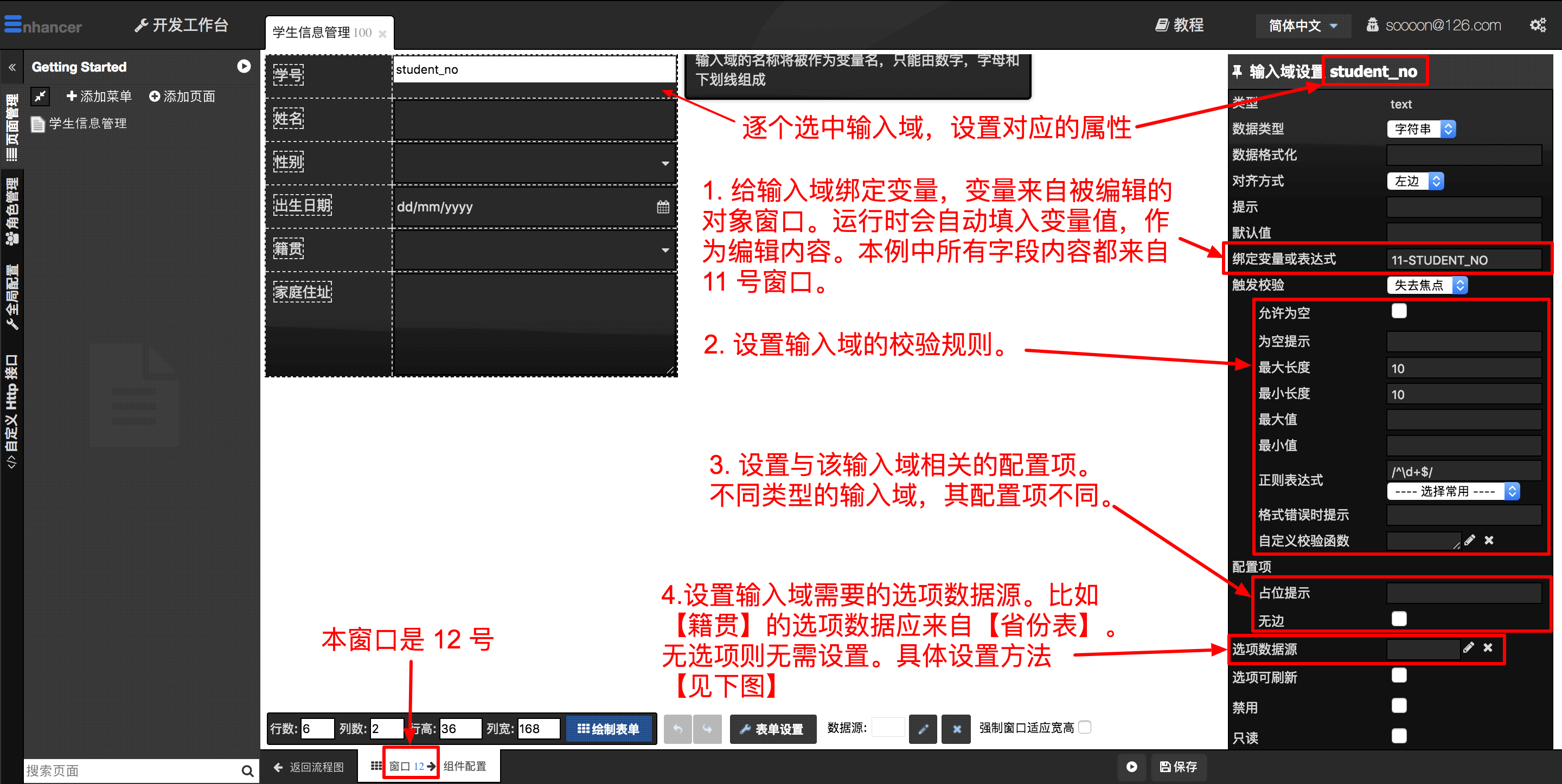
逐个选中表单中的【输入域】,在右边设置面板中设置输入域的属性。
【图十一】
表单(enhancer-form)的详细配置教程在此
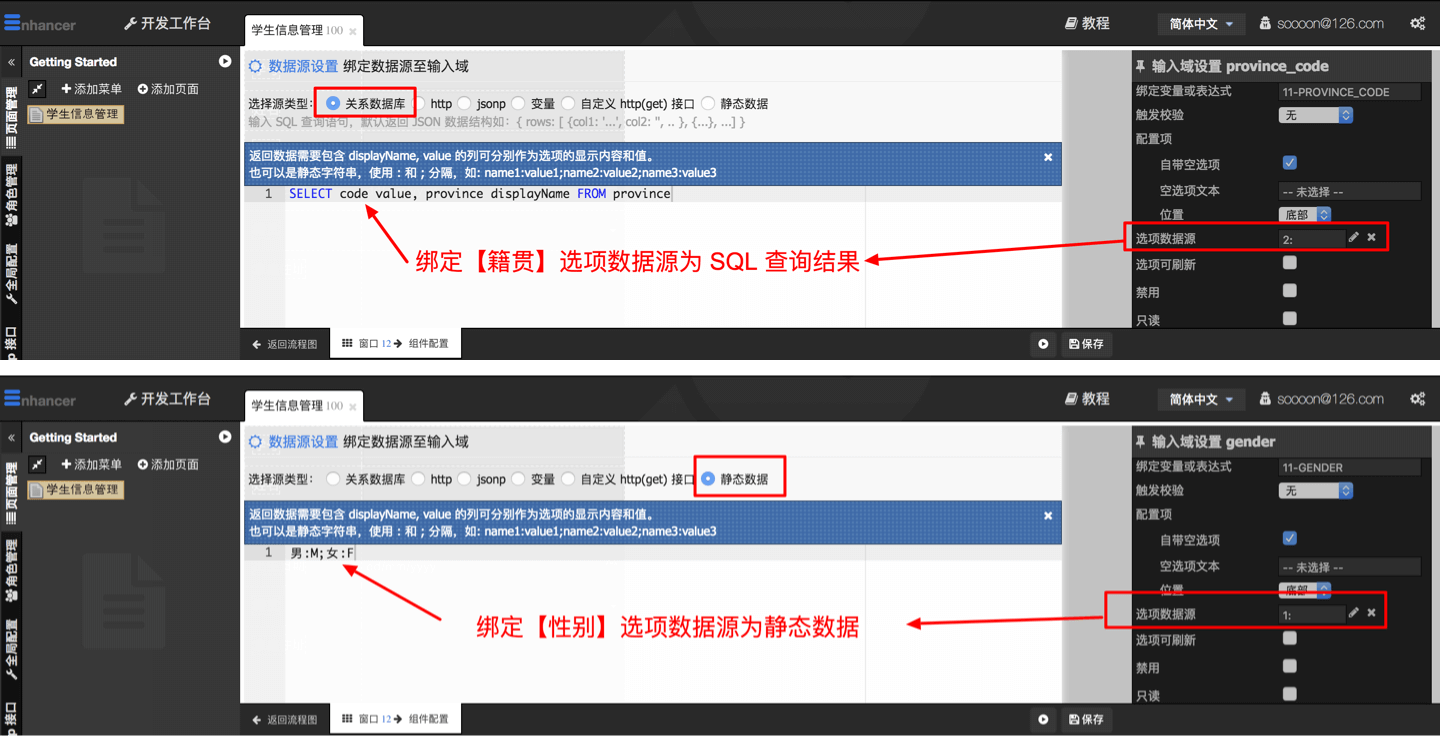
3.4.1 表单输入域数据源配置图解
为组件设置数据源,是使用 Enhancer 平台开发非常通用的操作。本例中,数据源用作了表单组件输入域【选项数据】的绑定。
【图十二】
3.5 设置事件动作实现选中行弹框编辑效果
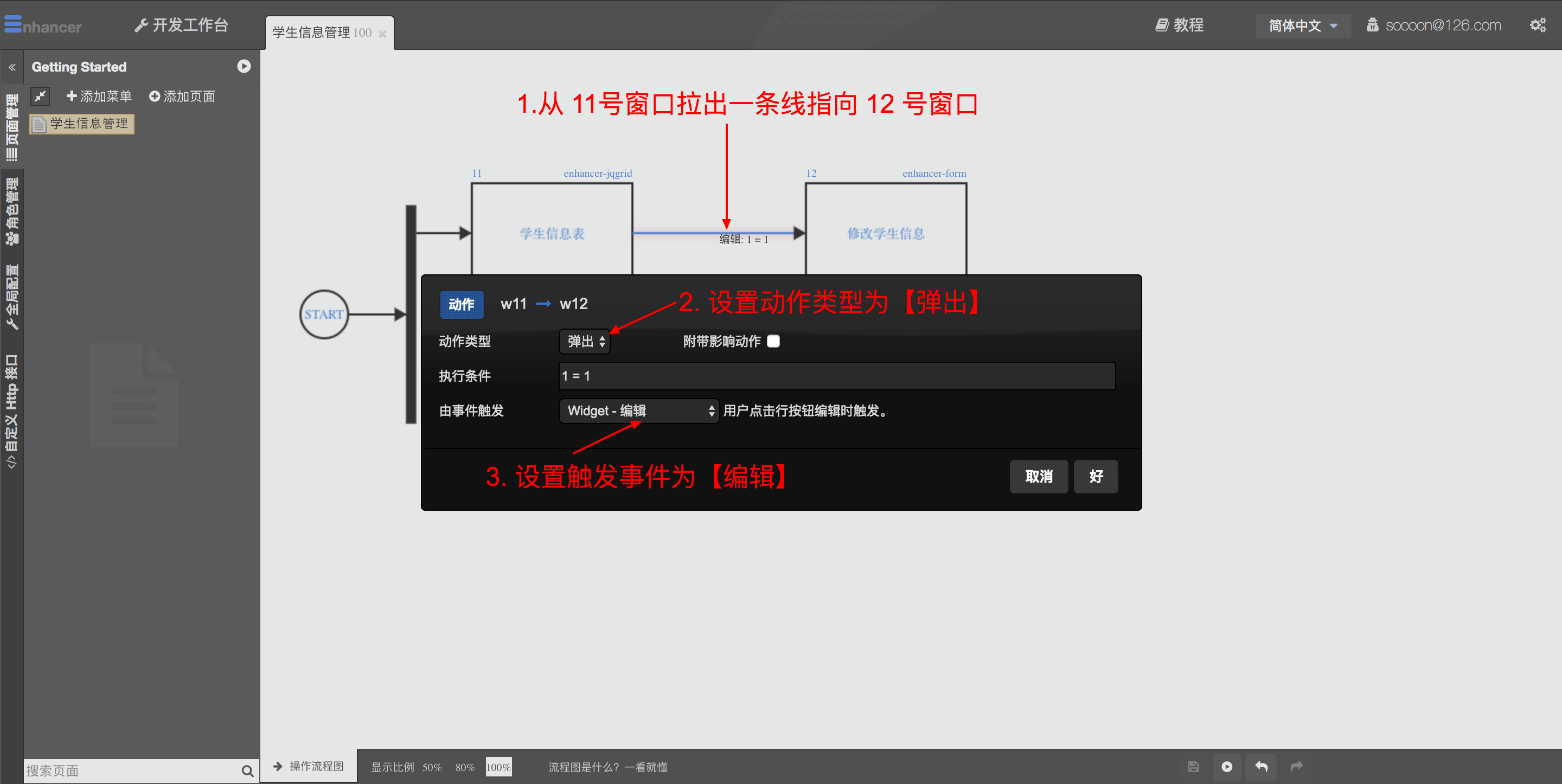
我们需要实现点击学生列表的行编辑按钮则进入到对该学生的修改,则需要返回【流程图】,从查询窗口拉取出一条箭头,指向 【12号表单窗口】,同时在弹出的对话框中将动作类型设置为【弹出】,触发事件设置为 【编辑】,然后保存。
【图十三】
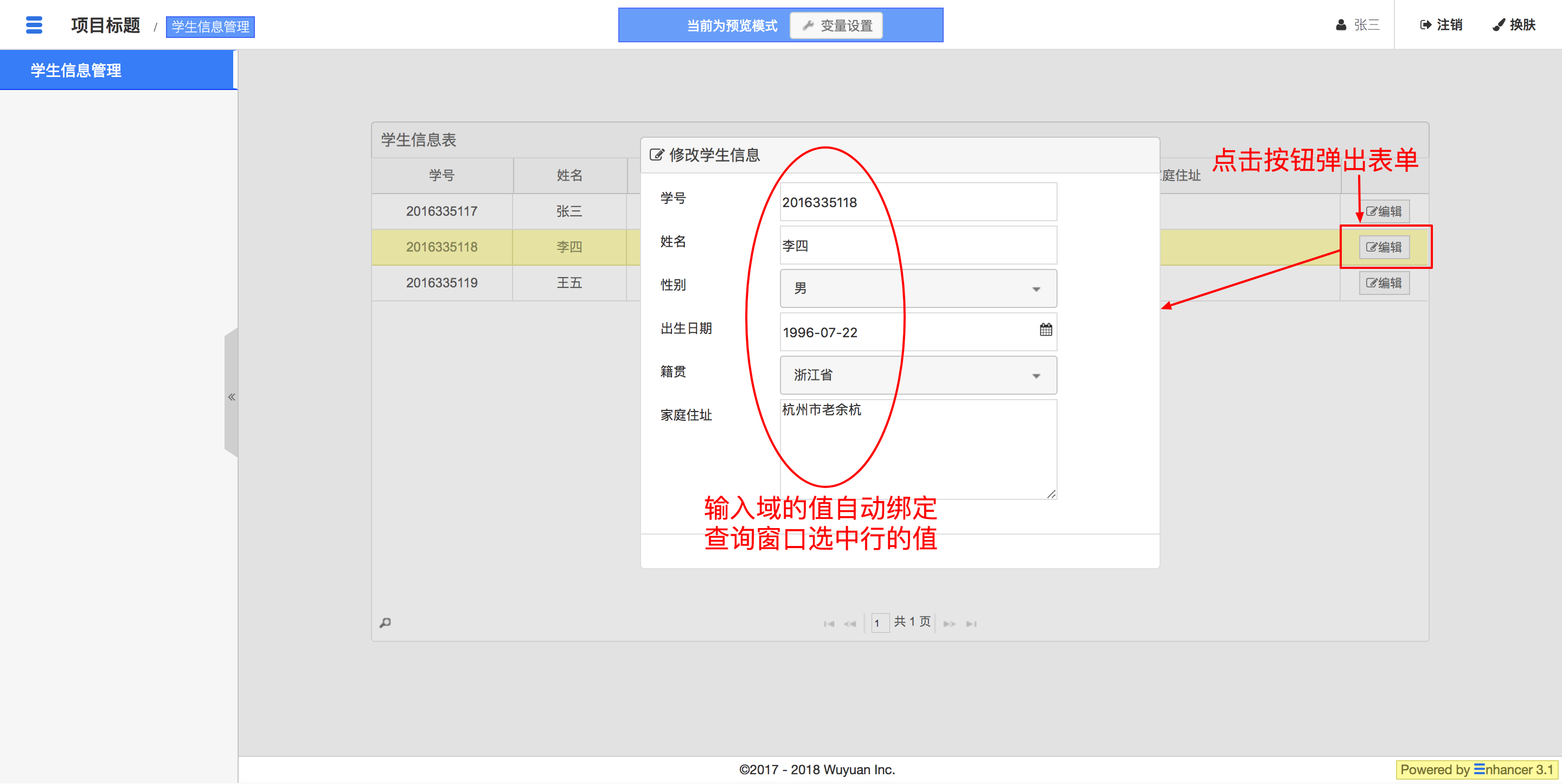
此时预览页面,可以点击行【编辑】按钮,查看弹框编辑效果。由于在 3.4.1 小节中我们对每个输入域做了变量绑定,所以表单的内容总是能显示编辑行的内容。
【图十四】
3.6 编写后台 SQL 处理
3.6.1 添加按钮
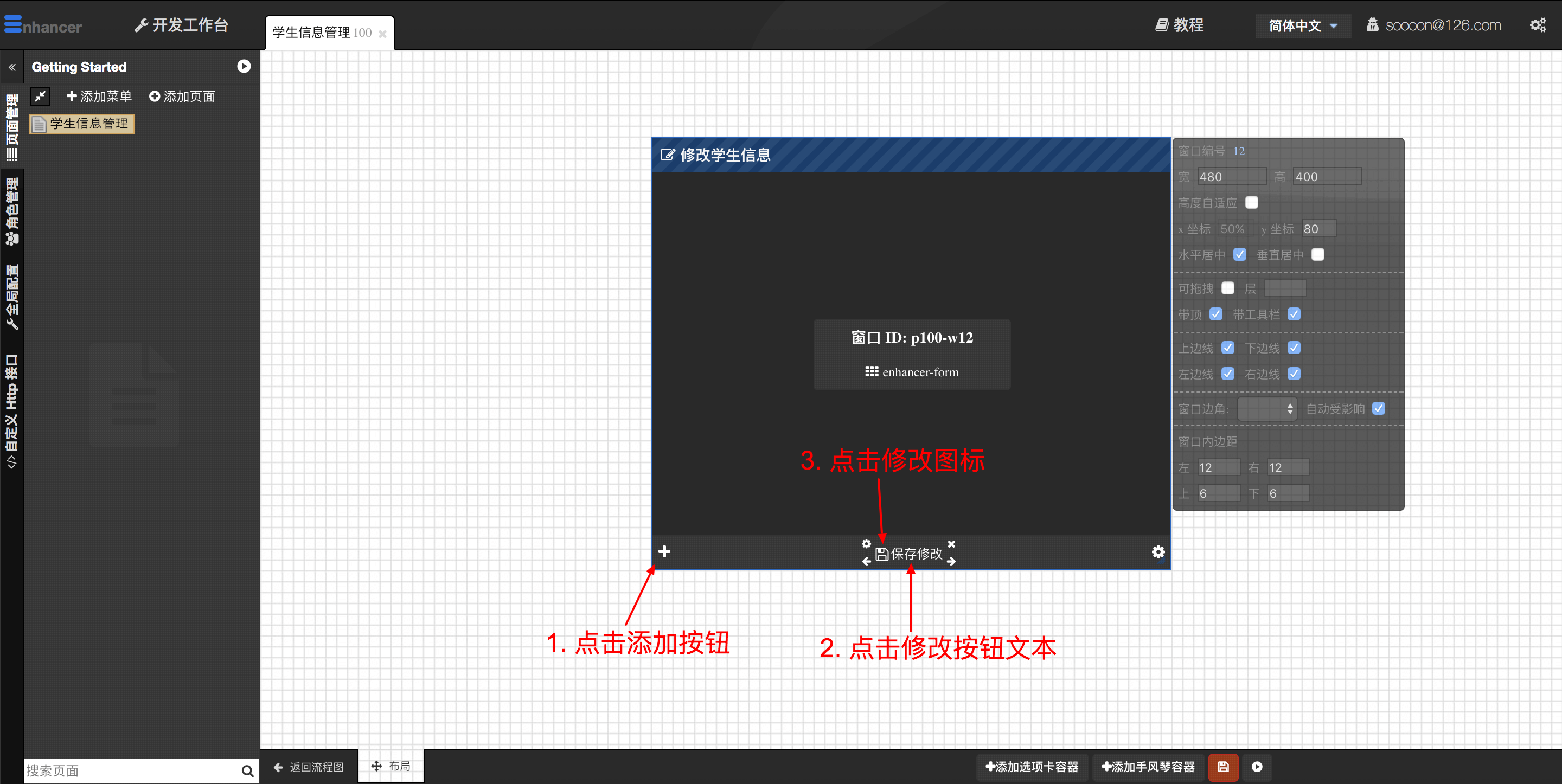
为了保存表单的修改内容,我们需要给表单窗口添加一个保存修改按钮。在流程图上右键点击表单窗口,选择菜单中的【布局】进入到对该窗口的布局面板。单击窗口下部的【+】添加按钮,并修改其名称为保存修改。
【图十五】
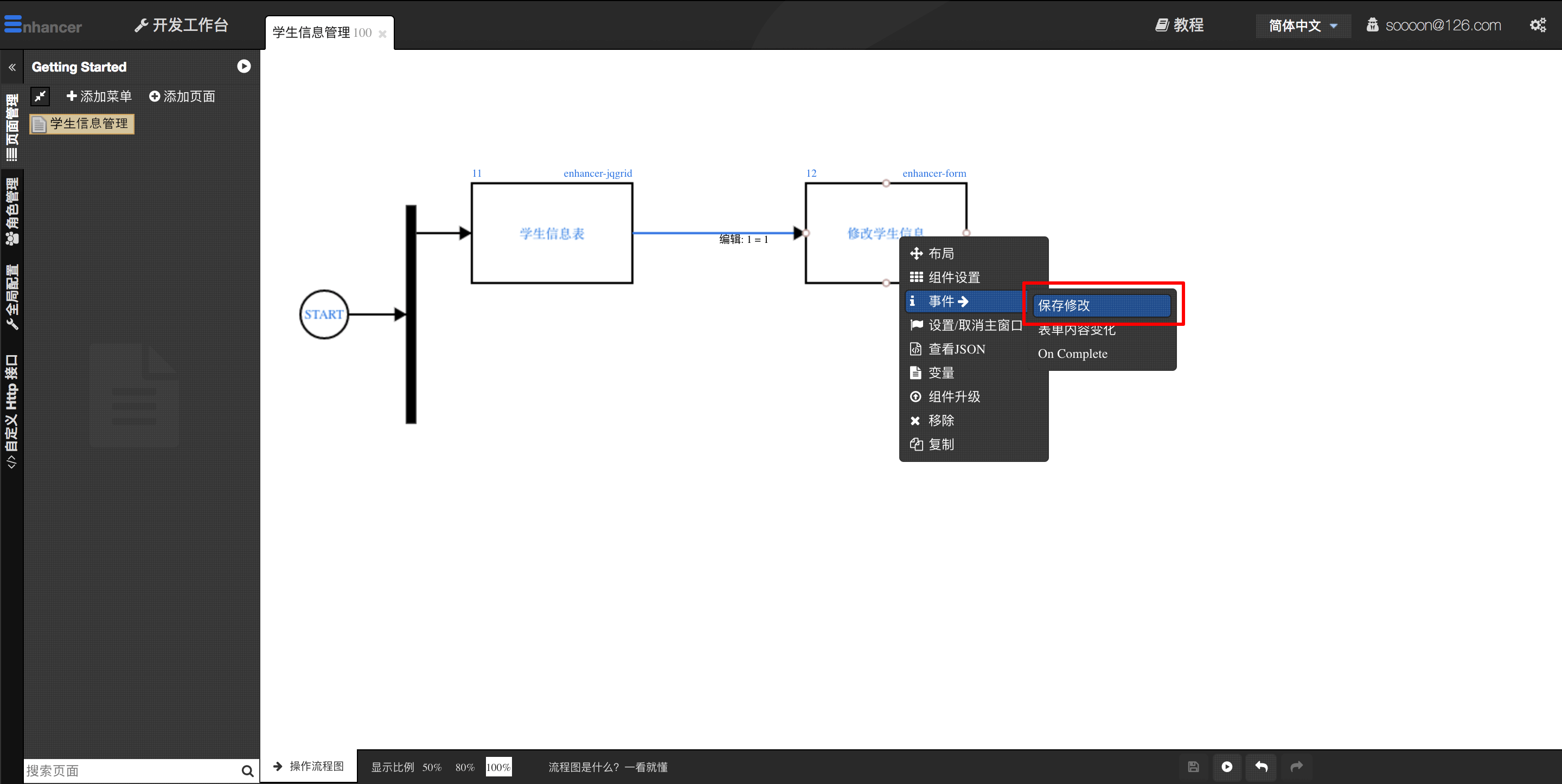
按钮添加完毕之后,返回到流程图,右键点击表单窗口。在右键菜单的事件列表中可以看到新出现的事件保存修改。
【图十六】
点击该项,进入到对该事件的响应逻辑处理设置。
3.6.2 设置按钮事件处理过程,提交表单数据
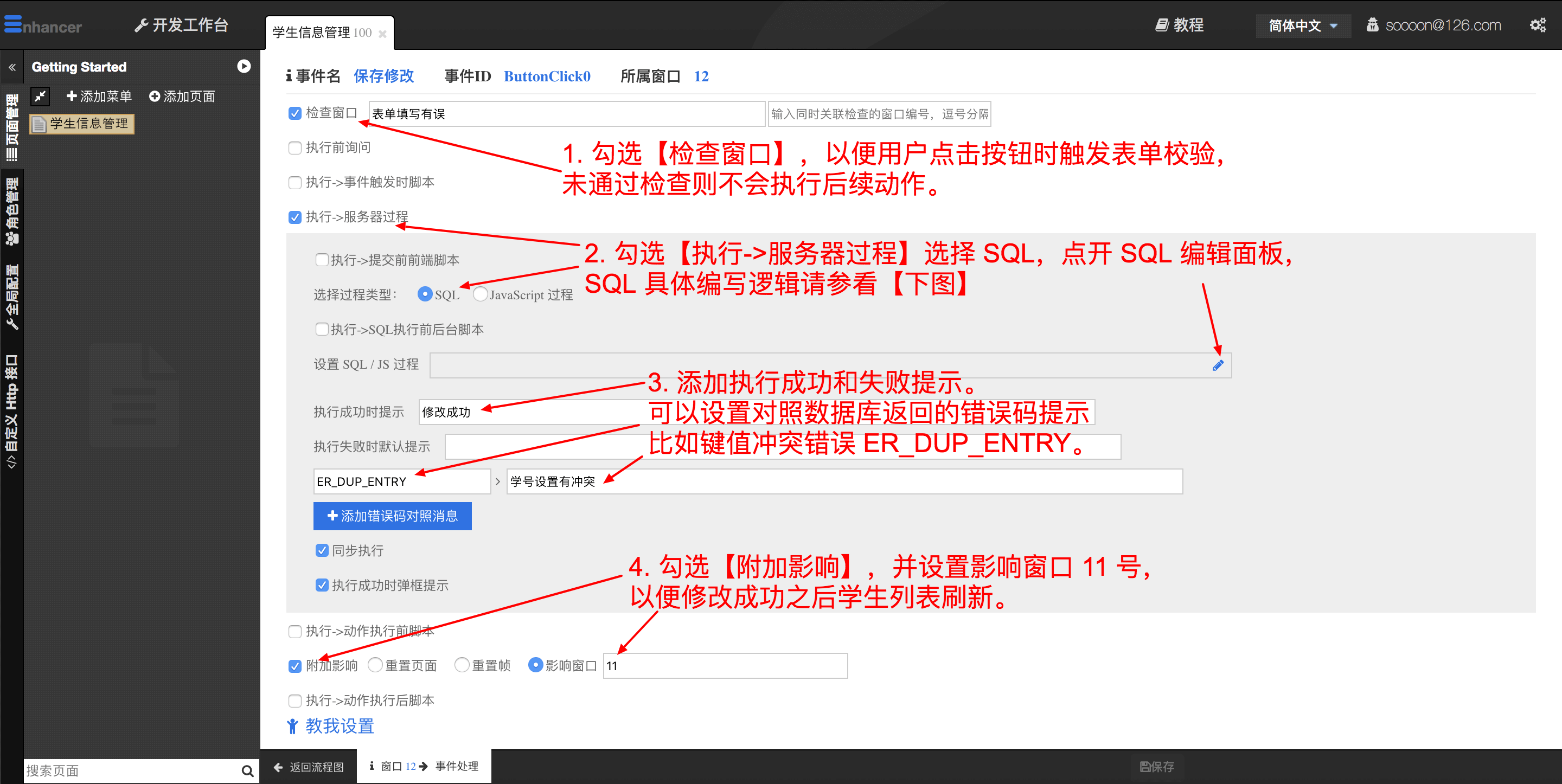
【图十七】
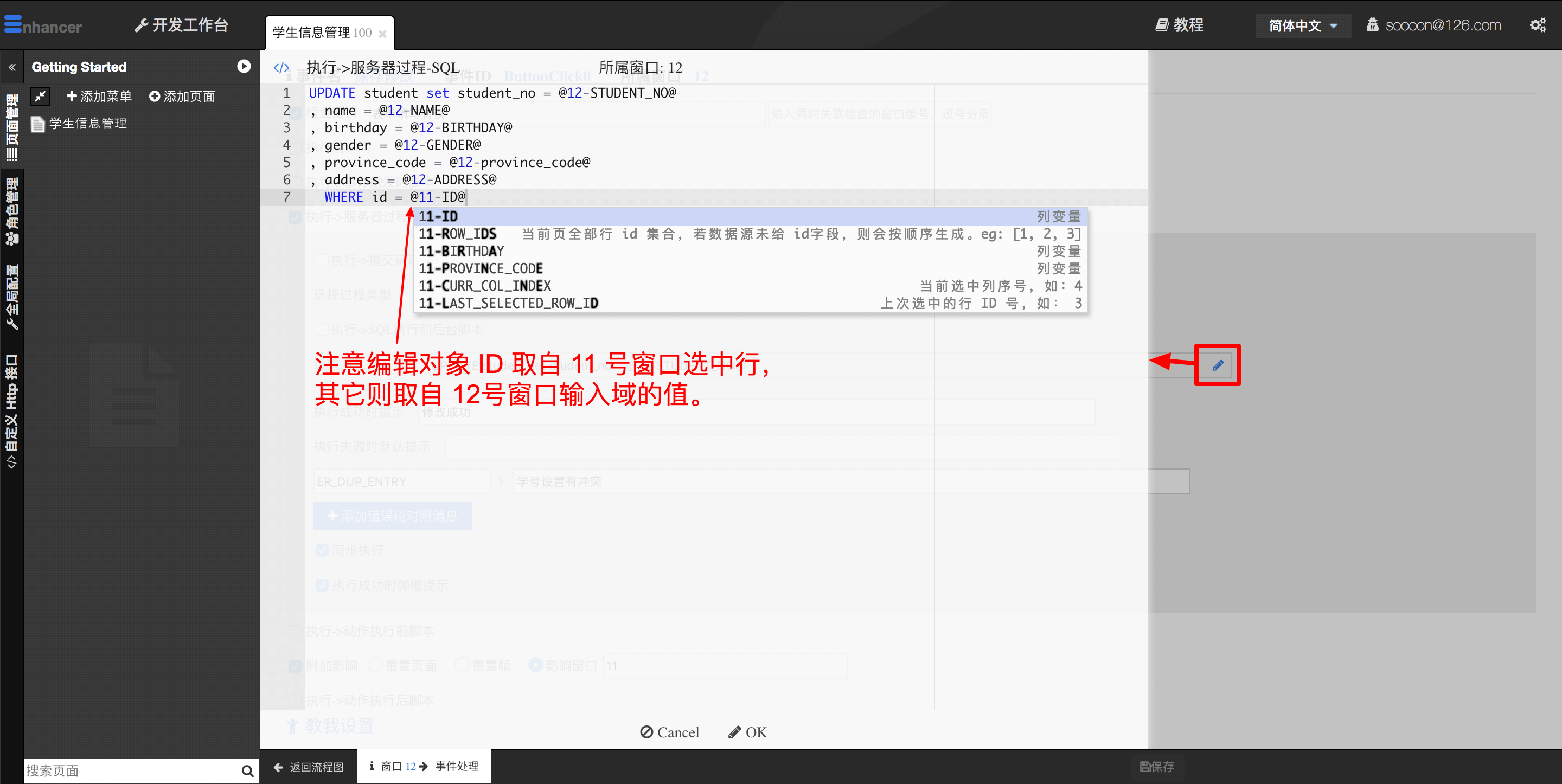
如【图十七】点击 SQL 编辑按钮,将下面带变量的 UDATE 语句写入编辑面板,以完成对学生的修改逻辑,然后保存。注意:变量的数字前缀表示该变量出自哪个窗口,比如 @12-NAME@ 表示 12号窗口 name 输入域的值
UPDATE student set student_no = @12-STUDENT_NO@, name = @12-NAME@, birthday = @12-BIRTHDAY@, gender = @12-GENDER@, province_code = @12-province_code@, address = @12-ADDRESS@ WHERE id = @11-ID@ -- <-- 【注意】编辑对象的 ID 来自 11 号窗口当前选中行的 ID,设置的内容则都取自 12 号表单。
【图十八】
至此,表单修改逻辑完成,我们可以运行页面,自行测试一下修改效果。
