- 徽章 Badge
- 数字徽标
- 示例代码
- 数字显示方式
- 示例代码
- 文字徽标
- 示例代码
- 红点徽标
- 示例代码
- 徽标属性(Badge Attributes)
- 徽标事件(Tag Events)
- 数字徽标
徽章 Badge
出现在按钮、图标旁的数字或文字标记。
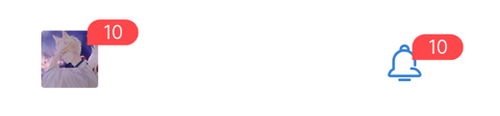
数字徽标
通过count属性设置徽标内显示的数字。

示例代码
<l-badge count="10"><!-- 插槽内的内容位于徽标左下角 --><image src="/images/icon.png" /></l-badge>
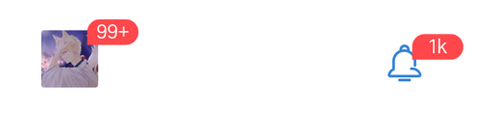
数字显示方式
通过count-type属性设置徽标内数字的显示方式。可选值为overflow、limit、custom,默认值为overflow。
- 设置
count-type为overflow,超过max-count会显示为${max-count}+。通过max-count属性修改数字最大值,max-count默认值为99。 - 设置
count-type为ellipsis,超过max-count会显示为…。通过max-count属性修改数字最大值,max-count默认值为99。 - 设置
count-type为limit时数字大于1000显示为${count/1000}k,超过10000显示为${count/10000}w。 - 设置自定义的数字显示格式请参考文本徽标。

示例代码
<l-badge count="100" max-count="99"><image src="/images/icon.png" /></l-badge><l-badge count="1200" count-type="limit"><image src="/images/icon.png" /></l-badge>
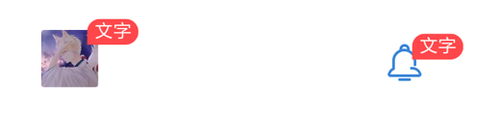
文字徽标
通过content属性设置徽标内显示的文字,建议此处不超过四个文字。

::: 注意事项可在微信小程序项目内的wxs文件中自定义内容格式化函数,具体用法可参考以下示例代码。Lin-Mini也提供了内置的wxs格式化函数,具体用法参考Lin-Mini的wxs文档(暂未开放)。:::
示例代码
<l-badge content="文字">
<image src="/images/icon.png" />
</l-badge>
<wxs src="../index.wxs" module="count" />
<l-badge content="count.overCount(100)">
<image src="/images/icon.png" />
</l-badge>
//wxs文件
var countFlow = function(count) {
if (count > 99) {
var finalCount = '99++'
}
return finalCount
}
module.exports = {
overCount: overCount
};
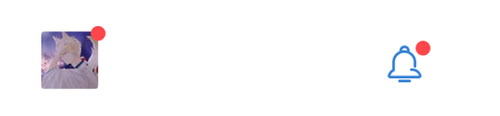
红点徽标
通过dot属性设置徽标为红点徽标。
TIP
count-type属性权重大于dot属性。

示例代码
<l-badge dot="{{true}}">
<image src="/images/icon.png" />
</l-badge>
徽标属性(Badge Attributes)
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| content | 徽标显示的文字 | String | ——- | —- |
| count | 徽标显示的数字 | Number | —— | —- |
| count-type | 数字的显示方式 | String | overflow/limit/ellipsis | overflow |
| max-count | 数字最大值,超过最大值时显示${max-count}+ | Number | ——- | 99 |
| dot | 是否为红点徽标 | Boolean | ——- | false |
| l-class | 覆盖徽标区域的外部样式类 | String | ——- | —- |
徽标事件(Tag Events)
| 事件名称 | 说明 | 返回值 | 备注 |
|---|---|---|---|
| bind:lintap | 点击徽标时触发的事件 | —— | ———— |
