- 13.3 初次渲染
- 13.3.1 流程图
- 13.3.2 内置组件选项
- 13.3.3 缓存vnode
- 13.3.4 真实节点的保存
13.3 初次渲染
keep-alive之所以特别,是因为它不会重复渲染相同的组件,只会利用初次渲染保留的缓存去更新节点。所以为了全面了解它的实现原理,我们需要从keep-alive的首次渲染开始说起。
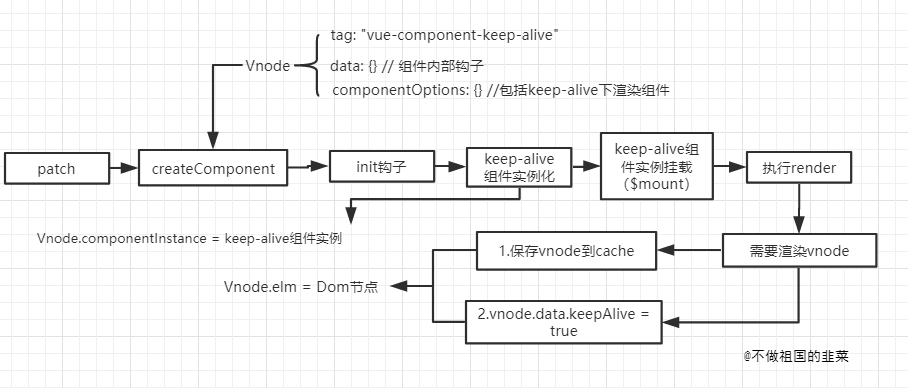
13.3.1 流程图
为了理清楚流程,我大致画了一个流程图,流程图大致覆盖了初始渲染keep-alive所执行的过程,接下来会照着这个过程进行源码分析。

和渲染普通组件相同的是,Vue会拿到前面生成的Vnode对象执行真实节点创建的过程,也就是熟悉的patch过程,patch执行阶段会调用createElm创建真实dom,在创建节点途中,keep-alive的vnode对象会被认定是一个组件Vnode,因此针对组件Vnode又会执行createComponent函数,它会对keep-alive组件进行初始化和实例化。
function createComponent (vnode, insertedVnodeQueue, parentElm, refElm) {var i = vnode.data;if (isDef(i)) {// isReactivated用来判断组件是否缓存。var isReactivated = isDef(vnode.componentInstance) && i.keepAlive;if (isDef(i = i.hook) && isDef(i = i.init)) {// 执行组件初始化的内部钩子 initi(vnode, false /* hydrating */);}if (isDef(vnode.componentInstance)) {// 其中一个作用是保留真实dom到vnode中initComponent(vnode, insertedVnodeQueue);insert(parentElm, vnode.elm, refElm);if (isTrue(isReactivated)) {reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm);}return true}}}
keep-alive组件会先调用内部钩子init方法进行初始化操作,我们先看看init过程做了什么操作。
// 组件内部钩子var componentVNodeHooks = {init: function init (vnode, hydrating) {if (vnode.componentInstance &&!vnode.componentInstance._isDestroyed &&vnode.data.keepAlive) {// kept-alive components, treat as a patchvar mountedNode = vnode; // work around flowcomponentVNodeHooks.prepatch(mountedNode, mountedNode);} else {// 将组件实例赋值给vnode的componentInstance属性var child = vnode.componentInstance = createComponentInstanceForVnode(vnode,activeInstance);child.$mount(hydrating ? vnode.elm : undefined, hydrating);}},// 后面分析prepatch: function() {}}
第一次执行,很明显组件vnode没有componentInstance属性,vnode.data.keepAlive也没有值,所以会调用createComponentInstanceForVnode方法进行组件实例化并将组件实例赋值给vnode的componentInstance属性, 最终执行组件实例的$mount方法进行实例挂载。
createComponentInstanceForVnode就是组件实例化的过程,而组件实例化从系列的第一篇就开始说了,无非就是一系列选项合并,初始化事件,生命周期等初始化操作。
function createComponentInstanceForVnode (vnode, parent) {var options = {_isComponent: true,_parentVnode: vnode,parent: parent};// 内联模板的处理,忽略这部分代码···// 执行vue子组件实例化return new vnode.componentOptions.Ctor(options)}
13.3.2 内置组件选项
我们在使用组件的时候经常利用对象的形式定义组件选项,包括data,method,computed等,并在父组件或根组件中注册。keep-alive同样遵循这个道理,内置两字也说明了keep-alive是在Vue源码中内置好的选项配置,并且也已经注册到全局,这一部分的源码可以参考组态组件小节末尾对内置组件构造器和注册过程的介绍。这一部分我们重点关注一下keep-alive的具体选项。
// keepalive组件选项var KeepAlive = {name: 'keep-alive',// 抽象组件的标志abstract: true,// keep-alive允许使用的propsprops: {include: patternTypes,exclude: patternTypes,max: [String, Number]},created: function created () {// 缓存组件vnodethis.cache = Object.create(null);// 缓存组件名this.keys = [];},destroyed: function destroyed () {for (var key in this.cache) {pruneCacheEntry(this.cache, key, this.keys);}},mounted: function mounted () {var this$1 = this;// 动态include和exclude// 对include exclue的监听this.$watch('include', function (val) {pruneCache(this$1, function (name) { return matches(val, name); });});this.$watch('exclude', function (val) {pruneCache(this$1, function (name) { return !matches(val, name); });});},// keep-alive的渲染函数render: function render () {// 拿到keep-alive下插槽的值var slot = this.$slots.default;// 第一个vnode节点var vnode = getFirstComponentChild(slot);// 拿到第一个组件实例var componentOptions = vnode && vnode.componentOptions;// keep-alive的第一个子组件实例存在if (componentOptions) {// check pattern//拿到第一个vnode节点的namevar name = getComponentName(componentOptions);var ref = this;var include = ref.include;var exclude = ref.exclude;// 通过判断子组件是否满足缓存匹配if (// not included(include && (!name || !matches(include, name))) ||// excluded(exclude && name && matches(exclude, name))) {return vnode}var ref$1 = this;var cache = ref$1.cache;var keys = ref$1.keys;var key = vnode.key == null? componentOptions.Ctor.cid + (componentOptions.tag ? ("::" + (componentOptions.tag)) : ''): vnode.key;// 再次命中缓存if (cache[key]) {vnode.componentInstance = cache[key].componentInstance;// make current key freshestremove(keys, key);keys.push(key);} else {// 初次渲染时,将vnode缓存cache[key] = vnode;keys.push(key);// prune oldest entryif (this.max && keys.length > parseInt(this.max)) {pruneCacheEntry(cache, keys[0], keys, this._vnode);}}// 为缓存组件打上标志vnode.data.keepAlive = true;}// 将渲染的vnode返回return vnode || (slot && slot[0])}};
keep-alive选项跟我们平时写的组件选项还是基本类似的,唯一的不同是keep-ailve组件没有用template而是使用render函数。keep-alive本质上只是存缓存和拿缓存的过程,并没有实际的节点渲染,所以使用render处理是最优的选择。
13.3.3 缓存vnode
还是先回到流程图的分析。上面说到keep-alive在执行组件实例化之后会进行组件的挂载。而挂载$mount又回到vm._render(),vm._update()的过程。由于keep-alive拥有render函数,所以我们可以直接将焦点放在render函数的实现上。
- 首先是获取
keep-alive下插槽的内容,也就是keep-alive需要渲染的子组件,例子中是chil1 Vnode对象,源码中对应getFirstComponentChild函数。
function getFirstComponentChild (children) {if (Array.isArray(children)) {for (var i = 0; i < children.length; i++) {var c = children[i];// 组件实例存在,则返回,理论上返回第一个组件vnodeif (isDef(c) && (isDef(c.componentOptions) || isAsyncPlaceholder(c))) {return c}}}}
- 判断组件满足缓存的匹配条件,在
keep-alive组件的使用过程中,Vue源码允许我们是用include, exclude来定义匹配条件,include规定了只有名称匹配的组件才会被缓存,exclude规定了任何名称匹配的组件都不会被缓存。更者,我们可以使用max来限制可以缓存多少匹配实例,而为什么要做数量的限制呢?我们后文会提到。
拿到子组件的实例后,我们需要先进行是否满足匹配条件的判断,其中匹配的规则允许使用数组,字符串,正则的形式。
var include = ref.include;var exclude = ref.exclude;// 通过判断子组件是否满足缓存匹配if (// not included(include && (!name || !matches(include, name))) ||// excluded(exclude && name && matches(exclude, name))) {return vnode}// matchesfunction matches (pattern, name) {// 允许使用数组['child1', 'child2']if (Array.isArray(pattern)) {return pattern.indexOf(name) > -1} else if (typeof pattern === 'string') {// 允许使用字符串 child1,child2return pattern.split(',').indexOf(name) > -1} else if (isRegExp(pattern)) {// 允许使用正则 /^child{1,2}$/greturn pattern.test(name)}/* istanbul ignore next */return false}
如果组件不满足缓存的要求,则直接返回组件的vnode,不做任何处理,此时组件会进入正常的挂载环节。
render函数执行的关键一步是缓存vnode,由于是第一次执行render函数,选项中的cache和keys数据都没有值,其中cache是一个空对象,我们将用它来缓存{ name: vnode }枚举,而keys我们用来缓存组件名。因此我们在第一次渲染keep-alive时,会将需要渲染的子组件vnode进行缓存。cache[key] = vnode;keys.push(key);
将已经缓存的
vnode打上标记, 并将子组件的Vnode返回。vnode.data.keepAlive = true
13.3.4 真实节点的保存
我们再回到createComponent的逻辑,之前提到createComponent会先执行keep-alive组件的初始化流程,也包括了子组件的挂载。并且我们通过componentInstance拿到了keep-alive组件的实例,而接下来重要的一步是将真实的dom保存再vnode中。
function createComponent(vnode, insertedVnodeQueue) {···if (isDef(vnode.componentInstance)) {// 其中一个作用是保留真实dom到vnode中initComponent(vnode, insertedVnodeQueue);// 将真实节点添加到父节点中insert(parentElm, vnode.elm, refElm);if (isTrue(isReactivated)) {reactivateComponent(vnode, insertedVnodeQueue, parentElm, refElm);}return true}}
insert的源码不列举出来,它只是简单的调用操作dom的api,将子节点插入到父节点中,我们可以重点看看initComponent关键步骤的逻辑。
function initComponent() {···// vnode保留真实节点vnode.elm = vnode.componentInstance.$el;···}
因此,我们很清晰的回到之前遗留下来的问题,为什么keep-alive需要一个max来限制缓存组件的数量。原因就是keep-alive缓存的组件数据除了包括vnode这一描述对象外,还保留着真实的dom节点,而我们知道真实节点对象是庞大的,所以大量保留缓存组件是耗费性能的。因此我们需要严格控制缓存的组件数量,而在缓存策略上也需要做优化,这点我们在下一篇文章也继续提到。
由于isReactivated为false,reactivateComponent函数也不会执行。至此keep-alive的初次渲染流程分析完毕。
如果忽略步骤的分析,只对初次渲染流程做一个总结:内置的keep-alive组件,让子组件在第一次渲染的时候将vnode和真实的elm进行了缓存。
